In the digital age, a stunning website is like a billboard on a deserted highway—beautiful, but utterly pointless if no one sees it. Welcome to the intersection where web development meets SEO, a dynamic crossroads where code and strategy collide to turn your online presence into a traffic magnet. At Triophase, we don’t just build websites; we engineer digital ecosystems that search engines love and users can’t resist.
Think your site’s sleek design and flashy animations are enough? Think again. Hidden beneath the surface, issues like sluggish load times, messy code, and poor mobile optimization silently sabotage your rankings, leaving your content buried on page 10 of search results. But here’s the good news: when web development and SEO join forces, magic happens. From schema markup that whispers secrets to Google to lightning-fast pages that keep visitors hooked, we’re breaking down the best practices that transform websites into SEO powerhouses. Buckle up—your journey to dominating search rankings starts here.
What is SEO?
- SEO, or Search Engine Optimization, is the process you use to help your website show up higher in Google or other search engines. When someone types a question or keyword into a search bar, search engines look for the most helpful and relevant websites. Your job is to make sure your content is easy to find, easy to read, and answers what people are searching for. You do this by using the right keywords, creating helpful titles and descriptions, improving website speed, making your site mobile-friendly, and using links wisely. You also need to organize your site so that search engines can crawl and understand it better. When you follow good SEO practices, more people will find your site, which can lead to more views, sales, or followers. So, SEO is how you help both people and search engines find and trust your content online.
Why SEO matters?
a. Get more traffic to your site
- When you use SEO, you make your website easier for people to find through Google. You use the right keywords, write useful content, and make your site easy to explore. This helps search engines show your site to more people. The more often you show up in search results, the more clicks and visits you get. That’s called organic traffic, and it’s free. So, SEO helps you grow your audience without paying for ads every time.
b. Rank higher on Google
- If you want to be noticed online, you need to be on the first page of Google. Most people don’t scroll past that. SEO helps you rank higher by improving your content, using proper tags, and making your website fast and easy to use. The higher you rank, the more people trust your site and click on it. SEO gives you a better chance of showing up before your competitors in search results.
c. Attract the right people
- SEO helps you reach people who are already searching for what you offer. By using the right keywords, you target users who are interested in your topic, product, or service. That means you don’t waste time on random visitors. Instead, you bring in qualified traffic—people more likely to stay, explore, and take action. SEO connects you with the audience that actually needs what you’re providing, which makes your site more effective and useful.
d. Build trust with users
- People trust websites that appear at the top of Google. SEO improves your ranking and makes your site look professional and reliable. When your site is easy to use, loads fast, and has clear information, people feel safe and confident. Using HTTPS, fixing broken links, and having helpful content also boost your credibility. SEO is not just for search engines—it also makes your site better for real people, which builds long-term trust.
e. Improve website speed
- A slow website turns visitors away quickly. SEO encourages you to make your site faster by reducing large files, optimizing images, and using good hosting. Search engines check how fast your pages load, and faster websites usually rank higher. When your site loads quickly, people stay longer, explore more, and are less likely to leave. So, good SEO practices help you offer a better user experience, and that keeps both users and search engines happy.
f. Boost mobile experience
- Most people use their phones to search online. SEO helps you make sure your website works well on mobile devices. That means it should be easy to read, fast to load, and simple to navigate on smaller screens. Google uses mobile-first indexing, so your mobile version matters more than your desktop one. If your site isn’t mobile-friendly, you’ll lose visitors fast. A good mobile experience improves your rankings and keeps users coming back.
g. Increase clicks with better titles
- SEO teaches you to write strong title tags and meta descriptions—these are what people see on Google before they click. A clear, interesting title that uses the main keyword can grab attention fast. The better your titles and descriptions are, the more likely someone is to click on your link instead of someone else’s. This boosts your click-through rate (CTR), which also helps improve your rankings over time.
h. Stay ahead of competitors
- If your competitors are using SEO and you’re not, they’ll get most of the traffic. But if you work on SEO, you can outrank them and get ahead. Look at what keywords they use, what kind of content they post, and how fast their sites are. Then do it better. SEO is like a race, and the more effort you put into it, the more chance you have to win over your audience and grow your presence.
i. Reduce ad costs over time
- SEO brings free traffic, while ads cost money every time someone clicks. When your site ranks well, you don’t have to rely on paid ads as much. You still get visitors, leads, or sales without spending money daily. That means you can cut back on your advertising budget and still get great results. Over time, SEO becomes cheaper and more effective than always running ads—especially if your rankings stay strong.
j. Grow your brand online
- SEO helps more people discover your business, blog, or project. The more your site appears in search results, the more people recognize your brand name. If you create helpful content and show up often, users begin to trust you and remember you. This builds a strong online presence and gives your brand more visibility. SEO turns your website into a long-term tool for growth, helping you connect with more people in a meaningful way.
1. Technical SEO Foundations
a. Ensure Crawlability & Indexation
- You need to let search engines read and understand your site. Make sure your robots.txt doesn’t block important pages or files like CSS and JavaScript. Add an XML sitemap to Google Search Console so Google can find your pages faster. Use canonical tags
<head>to tell search engines which version of a page to index and avoid duplicates.
b. Optimize URL Structure
- Use clean and clear URLs that show what your page is about. Keep them short and add keywords at the end. Use hyphens to separate words (like /seo-guide-beginners/). Don’t use weird symbols or long codes—they confuse users and crawlers. A simple URL helps search engines know what your page is and makes it easier for people to remember and share.
c. Metadata Best Practices
- Each page should have a unique title tag (under 60 characters) with the main keyword at the front. Write a short and catchy meta description (150–160 characters) that tells people what the page offers. This helps your page stand out on Google. Make sure each page has different metadata so they don’t compete with each other in search results.
d. Improve Site Speed & Core Web Vitals
- If your site loads slowly, people leave. Google also ranks faster websites higher. Use PageSpeed Insights to test your site. Compress images, turn on lazy loading, use browser caching, and reduce extra JavaScript or CSS. Google checks Core Web Vitals, which measure things like how fast your page loads and how stable it looks. Speed makes a big difference.
e. Use Secure HTTPS Protocol
- Google prefers secure websites. Get an SSL certificate to switch your site from HTTP to HTTPS. This adds a lock icon in the browser and helps protect visitors. It also builds trust with users. Make sure to update all internal links to the new HTTPS version. Google gives ranking boosts to secure sites, so this step is important for SEO.
f. Implement Structured Data (Schema Markup)
- Structured data helps Google understand your content better. Add schema markup (from Schema.org) to your pages, especially for things like products, articles, events, or reviews. This can make your results stand out with rich snippets like stars or event times. It helps your site look more professional in search results and gets you more clicks.
g. Optimize Internal Linking
- Link your pages to each other using clear, helpful text. This helps search engines crawl your site and also guides users to related content. Use descriptive anchor text (like “read our SEO checklist”) instead of “click here.” Make sure your important pages get enough links so they rank better. A smart link structure also keeps visitors on your site longer.
h. Fix Broken Links & Redirects
- Broken links lead to 404 errors, which hurt SEO and user experience. Use tools to check for broken links and fix or remove them. If you move a page, use a 301 redirect to send users and Google to the new location. Avoid using 302s unless the move is temporary. Clean redirects and working links make your site look more reliable.
i. Minimize Duplicate Content
- When Google sees similar or repeated content, it doesn’t know which to show. This weakens your SEO. Avoid posting the same text on multiple pages. Use canonical tags to show which version is the main one. Pick a preferred version of your domain (www or non-www). Manage URL parameters so your site doesn’t accidentally create lots of duplicates.
2. Performance & Core Web Vitals
2.1 Understanding Core Web Vitals
- Google’s Core Web Vitals measure real-user experience in three metrics:
a. Largest Contentful Paint (LCP)
- LCP measures how fast the biggest part of your page loads—like a large image or main text. If it takes more than 2.5 seconds, users feel the site is slow. You want this number to be small so your visitors stay and don’t leave. To improve it, compress images, remove unused code, and use fast hosting. A fast LCP helps you give a better first impression and keeps people on your site longer.
b. Interaction to Next Paint (INP)
- INP checks how quickly your site responds when someone clicks, types, or taps. If it takes longer than 200 milliseconds, the site feels slow or broken. You want it to feel instant. You can fix this by reducing JavaScript, using fast-loading frameworks, and keeping the site clean. A fast INP means users can interact smoothly without waiting, which makes your site more enjoyable and improves how search engines rank you.
c. Cumulative Layout Shift (CLS)
- CLS measures how much your page shifts around while loading. If things move too much, it confuses users and makes them click the wrong stuff. A score over 0.1 is bad. You should set image sizes, reserve space for ads, and load fonts properly. This keeps your layout steady. A low CLS means your site feels stable and trustworthy. When nothing jumps around, your visitors feel more comfortable using your page.
2.2 Page Speed Optimization
- To optimize page speed, start by removing unnecessary third-party scripts. These scripts can slow down your website by about 34 milliseconds per script. Keep only the essential ones to improve load times. Next, upgrade to a performant hosting provider and use a Content Delivery Network (CDN). A CDN helps serve your website’s content from a server that’s closer to the user, speeding up load times.
- Avoid lazy loading for images that appear above the fold (the visible part of the webpage). If these images are delayed, they can hurt your Largest Contentful Paint (LCP) score. Additionally, minify CSS, JavaScript, and HTML to reduce the overall size of your website’s files. This makes it load faster. Use tools like Google Lighthouse to audit your website for these optimizations and identify areas that need improvement. By following these steps, you can significantly boost your site’s speed and user experience.
2.3 Monitoring & Analysis
- To monitor and analyze your website’s performance, start by using PageSpeed Insights and Lighthouse within Chrome DevTools. These tools provide detailed performance reports, helping you see how fast your site loads, and offer remediation guidance to fix issues like slow load times or unoptimized resources. You can use this information to make improvements and boost your site’s speed.
- Additionally, check the Core Web Vitals report in Google Search Console. This tool gives you real-world user data about how your site performs on different devices and networks. It tracks metrics like LCP, INP, and CLS, showing you how users experience your website. By reviewing this data regularly, you can make informed decisions about where to focus your optimization efforts. Monitoring with these tools ensures that your site stays fast, user-friendly, and optimized for SEO over time.
3. Mobile‑First & Responsive Design
- Mobile-first and responsive design are now a must because of Google’s mobile-first indexing. This means Google looks at the mobile version of your site first when ranking it. So, your site needs to work well on phones and tablets, not just desktops. Start by using CSS frameworks like Tailwind CSS or Bootstrap, or write your own media queries. These help your layout adjust across different screen sizes automatically.
- Next, make sure all buttons and links are easy to tap. The recommended tap target size is at least 48 pixels wide and tall. This helps users on touchscreens avoid accidental clicks. Also, stay away from intrusive interstitials like big pop-ups that block content—they frustrate users and hurt your ranking.
- Use the
<picture>element and srcset attributes for responsive images. This lets you serve smaller images to mobile devices, which means pages load faster and users have a smoother experience. These steps make your website more user-friendly, faster, and SEO-friendly. When your site works well on any device, you make a strong first impression and meet Google’s expectations for quality design.
4. Structured Data & Rich Snippets
- Structured data is like giving search engines extra clues about what your content really means. You use something called schema markup to do this. It helps search engines understand the context of your page, which can lead to rich snippets—extra details in search results like stars for reviews, FAQs, or even recipe instructions. These rich results make your link stand out and often get you more clicks.
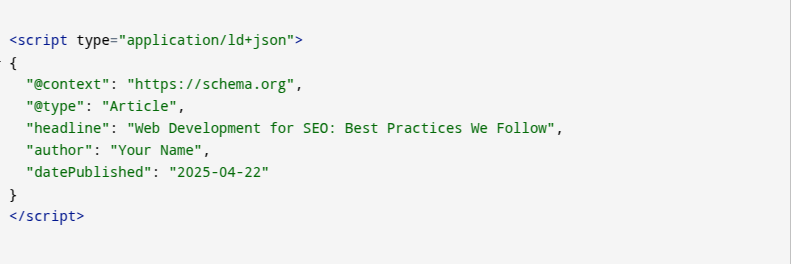
- One of the best ways to add structured data is by using JSON-LD, which you place in the
<head>of your HTML. Here’s an example of an article:

- This tells Google that your page is an article, what the title is, who the author is, and when it was published.
- To check if you’ve done it right, use Google’s Rich Results Test tool. It shows if your structured data is valid and lets you preview how it may appear in search results.
- You can also add special markup like FAQ schema on help pages. This can boost your visibility, especially in voice search and Google’s SERPs. When done correctly, your FAQs might appear directly under your link in the results, giving you more screen space and grabbing more attention.
- By using structured data, you help both users and search engines. Your site looks more professional, ranks better, and gives people the info they want faster—all from the search page itself.
5. JavaScript & SEO
5.1 How Google Processes JS
- When it comes to JavaScript and SEO, you need to know how Google handles it. Googlebot uses an evergreen Chromium renderer, which means it can read and process most modern JavaScript just like a browser. But there’s a catch—if your website relies too much on client-side rendering (where content loads only after JavaScript runs), it can slow down indexing.
- Google has to crawl your page, then render it with JavaScript, and finally index the content. This takes more time than regular HTML pages. If your content is hidden behind heavy JavaScript, it might not show up in search results right away—or at all.
- To help Google see your content faster, make sure important information is either server-rendered or included in the initial HTML. This way, search engines can understand and rank your pages without delay. Always test with tools like Google Search Console or Lighthouse to be sure.
5.2 Best Practices
- To make your website more SEO-friendly, follow these JavaScript best practices. First, use Server-Side Rendering (SSR) or Static Site Generation (SSG) for your most important pages. These methods make sure your content is available immediately, which helps Google index it faster. Instead of waiting for JavaScript to load, search engines see everything right away.
- Next, when adding scripts to your site, use
<script async>or<script defer>. These tell the browser to load non-critical JavaScript without blocking the page from showing. That means your content appears faster, which improves user experience and SEO scores.
- Also, make sure your site’s internal links use HTML
<a>tags instead of JavaScript click events. Googlebot relies on those<a>tags to crawl your site properly. If your links aren’t visible to the bot, it might miss important pages.
6. Accessibility & Semantic HTML
- Accessibility and semantic HTML help you create a website that’s easy for everyone to use, including people with disabilities—and search engines too. When your site is inclusive, it’s also more SEO-friendly because search engines understand and rank your content better.
- Start by using semantic HTML tags like
<header>,<nav>,<main>,<article>, and<footer>. These tags give your page a logical structure, which helps both users and Googlebot understand how your content is organized. It also makes your site easier to navigate using screen readers.
- Always add descriptive alt attributes to your images. For example:

- This helps people who can’t see the image still understand what it’s about, and it also gives search engines more context.
- For interactive elements like buttons or modals, use ARIA (Accessible Rich Internet Applications) attributes. For example:

- This tells screen readers what the button does, even if there’s no visible text.
- Also, make sure your site is fully keyboard-navigable. That means users should be able to move through links, buttons, and forms just by pressing Tab and Enter. Some users can’t use a mouse, so this is really important for accessibility.
- By making your site more accessible, you’re also making it easier to crawl, faster to load, and more user-friendly. This improves your site’s ranking, reduces bounce rates, and helps you reach a wider audience. It’s a win for users and for SEO.
7. Internal Linking & Site Architecture
- Internal linking and site architecture are super important for both users and search engines. When you link your pages the right way, you help Googlebot discover and index your content faster. You also make it easier for users to explore your site and find related topics.
- You should organize your content into topic clusters. Start with a pillar page—a main page that covers a big topic—and then link it to supporting articles that go deeper into specific subtopics. Use descriptive anchor text (the clickable words in a link), so both users and search engines know what to expect. For example, instead of saying “click here,” write something like “learn more about on-page SEO.”
- Add breadcrumb navigation to show users where they are on your site. It helps with site clarity and improves navigation. Here’s a simple example:

- Breadcrumbs also help search engines understand the structure of your site and how pages are related.
- Whenever you make big changes to your site’s structure, like adding new sections or reorganizing pages, don’t forget to submit an updated XML sitemap in Google Search Console. This tells search engines what’s new and what to crawl again.
- By using smart internal linking and organizing your site well, you make it easier to rank, retain visitors, and guide traffic to important content. It’s one of the most powerful SEO tools you control directly.
8. Voice Search & Local SEO
- Optimizing for voice search and local SEO is becoming more important as people rely on voice assistants like Google Assistant and Siri. To improve your site for voice search, focus on conversational queries. These are long-tail, natural-language keywords that people use when speaking, like “What’s the best pizza place near me?” Instead of just targeting short, keyword-based phrases, try adding phrases that sound like how people actually talk. For example, instead of just “best pizza,” use “where can I find the best pizza in town?”
- Next, use the FAQ schema on your site, especially on Q&A pages. This allows you to provide direct answers to common questions, making it easier for voice assistants to read and present your answers when users ask similar questions. Google loves structured data, and it helps you show up in featured snippets.
- If you run a local business, you need to optimize for local SEO as well. Start by claiming and optimizing your Google Business Profile. Make sure your business name, address, and phone number (NAP) are consistent across your profile and website. You can also use NAP markup in your HTML to help search engines associate your contact information with your website.
- Also, consider embedding a Google Map on your contact page. This not only makes it easy for users to find you but also helps your site rank better in local searches. By combining these strategies, you’ll improve your chances of showing up in local searches and voice queries, helping more customers find your business and increasing your site’s visibility.
9. E‑E‑A‑T & Content Quality
- E-E-A-T stands for Experience, Expertise, Authoritativeness, and Trustworthiness. Google uses this framework to evaluate the quality of your content, and it’s crucial for ranking higher in search results. To show E-E-A-T, you need to prove that your content is trustworthy and authoritative.
- Start by showcasing your author credentials. Include bios or author information on your articles, showing that the people creating the content are knowledgeable in the subject. This gives Google confidence that your content is created by someone with expertise.
- Also, link to reputable sources when you reference facts, statistics, or studies. This boosts the authoritativeness of your content and shows that you’re providing well-researched and reliable information. Regularly update your facts to keep the content accurate and relevant. Outdated information can lower your trustworthiness.
- Another important factor is securing your website with HTTPS encryption. This ensures that user data is safe and adds credibility to your site, helping you appear more trustworthy in the eyes of both users and search engines.
- Make sure your site has transparent About and Contact pages. This shows you’re not hiding behind your website and that you are open and accessible. Encourage positive reviews and mentions from other reputable third parties. Reviews from happy customers or mentions in respected publications can enhance your authority and trustworthiness.
- By focusing on E-E-A-T and producing high-quality, reliable content, you not only improve your chances of ranking higher but also establish your site as a valuable and trustworthy resource for your audience.
10. Monitoring & Ongoing Optimization
- To keep your website healthy and performing well in search engines, you need to focus on monitoring and ongoing optimization. This means checking your site regularly and making improvements based on what the data tells you.
- Start by using Google Search Console. It helps you track how well your pages are indexed, spot crawl errors, and monitor Core Web Vitals like loading speed and responsiveness. If Google can’t access or properly load your pages, they won’t rank well—so fixing these issues is critical.
- Then, use Google Analytics to understand your visitors. Look at organic traffic, bounce rate, and how people move around your site. This tells you what’s working and what needs fixing. For example, if people leave a page quickly, maybe it needs better content or faster loading.
- You should also run site audits regularly. Tools like Semrush Site Audit or Screaming Frog help you find problems like broken links, missing meta tags, slow pages, or duplicate content. Fixing these can give your SEO a big boost.
- Once you’ve gathered all this data, make data-driven decisions. If you see that one type of content is performing really well, you can create more of it. If something’s not working, tweak or remove it. SEO is not a one-time task—it’s a continuous process.
- By staying on top of your website’s health and making smart, informed updates, you can keep improving your search rankings, attract more organic traffic, and offer a better experience for users. Think of it like regular maintenance for your car—if you take care of it, it’ll run better and last longer.
Conclusion
- By following these SEO best practices, you make sure your website is technically strong, fast, mobile-friendly, and easy to use. You improve your chances of ranking higher on Google by focusing on things like Core Web Vitals, structured data, and E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness). This helps search engines understand your site better and gives users a smoother experience.
- Make sure to optimize your code, write high-quality content, and update your site regularly. Don’t just set it and forget it—track your performance, fix issues, and improve over time. Use tools like Google Search Console and Google Analytics to stay informed.
- When you consistently apply these strategies, your website will become more visible, bring in more organic traffic, and help your business grow. Stay committed, keep learning, and always be ready to adapt as SEO rules change.
Frequently Asked Questions
Q1: How often should I regenerate my XML sitemap?
- You should regenerate and resubmit your XML sitemap every time you make big changes to your website. This includes adding new pages, deleting old ones, or changing your site’s structure. The sitemap helps Google find and index your content faster. If you don’t update it, search engines might miss your new pages. Use Google Search Console to submit your updated sitemap. Keeping it current makes sure your site stays visible and organized in search results. Think of it like giving Google a map to explore your site—without it, important stuff could get missed.
Q2: Can I rely solely on lazy loading for images to improve page speed?
- You can’t rely only on lazy loading to improve your page speed. Lazy loading is great for images that are off-screen, but if you use it on images that show up right away—like your main banner or hero image—it can actually slow down your site’s Largest Contentful Paint (LCP). That hurts your Core Web Vitals score. Instead, you should preload important images that appear in the initial view and lazy load the ones further down the page. This way, your site loads faster, feels smoother, and gives users a better experience right from the start.
Q3: What’s the best way to test my site’s Core Web Vitals?
- The best way to test your Core Web Vitals is by using a few key tools. Start with Google PageSpeed Insights—it shows both lab data (simulated tests) and field data (real user results). Then, use Lighthouse in Chrome DevTools for a detailed performance audit that shows what needs fixing. Also, check the Core Web Vitals report in Google Search Console to see how real users experience your site. By using all three, you get a full picture of your site’s speed, stability, and responsiveness, helping you make smart changes that improve your SEO and user experience.
Q4: Do I need HTTPS for SEO?
- Yes, you totally do. HTTPS keeps your site secure, and Google gives ranking boosts to secure websites. It also shows users that your site is safe to browse, which builds trust. If your site is still using HTTP, you should switch to HTTPS with an SSL certificate. Update your internal links and redirect old HTTP pages to the new secure ones. Without HTTPS, browsers might even show warnings that scare people away. So, if you care about SEO and user trust, securing your site with HTTPS is a must-do.
Q5: Why is mobile-friendly design important for SEO?
- You need a mobile-friendly site because Google now uses mobile-first indexing, which means it looks at your mobile version first when ranking pages. If your site doesn’t work well on phones, you’ll lose rankings. Make sure your layout adjusts to screen sizes, buttons are easy to tap, and text is readable without zooming. Use tools like the Mobile-Friendly Test to check how your site performs. A responsive design helps your users and boosts your SEO. So, if you want more visitors and better rankings, make sure your website is ready for smartphones and tablets.